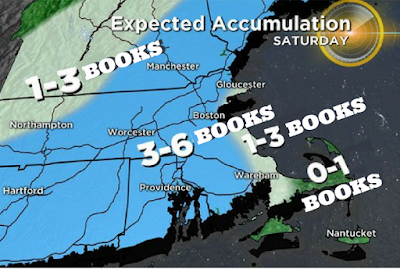
 When the weather outside is slated to be frightful, I often fiddle with a local weather map and let our patrons know that "it's predicted you will need 3-6 books to ride out this storm." Of course, this map will only work for this storm, in this region - but it's super easy to make your own, and it always gets a lot of great interaction on social media.
When the weather outside is slated to be frightful, I often fiddle with a local weather map and let our patrons know that "it's predicted you will need 3-6 books to ride out this storm." Of course, this map will only work for this storm, in this region - but it's super easy to make your own, and it always gets a lot of great interaction on social media.Here's my completed map for Winter Storm Benji (which hit in December, 2017). Total time to make: about 10 minutes.

For the sake of this tutorial, I am assuming that you're already familiar with the basics of Canva, but if you're a beginner, you may want to take a look at our Introduction to Canva articles here and here.
Getting Started: Picking a Map
The first thing to do, of course, is to find a weather map for your local area. Local news agencies are always the best place to get your forecast, of course, but you also have a few things you'll want to look for.Since this was a large winter storm, there were several maps to choose from. Let's take a look at our options.
 This map has too much going on. We're going to want to adapt the map to change accumulation to number of books needed, and this has a big red circle on it, and numbers for all over the state - it's too much.
This map has too much going on. We're going to want to adapt the map to change accumulation to number of books needed, and this has a big red circle on it, and numbers for all over the state - it's too much. This map is much better than the first one. It's cleaner, and easier to adapt. It's clearly New England, but it's not covered in writing that would be hard to write over. The problem is, though, that there is a fair amount of writing that is right over town names and color changes, and there aren't a lot of different colors to play with. We could use this map, but there may be a better option out there.
This map is much better than the first one. It's cleaner, and easier to adapt. It's clearly New England, but it's not covered in writing that would be hard to write over. The problem is, though, that there is a fair amount of writing that is right over town names and color changes, and there aren't a lot of different colors to play with. We could use this map, but there may be a better option out there. This map is a winner! The angle is a little unusual, but the writing is big and bold, and the colors are in solid bands, making it easier to color match and change as we need. Perfect for what we need.
This map is a winner! The angle is a little unusual, but the writing is big and bold, and the colors are in solid bands, making it easier to color match and change as we need. Perfect for what we need.Getting Started in Canva
This will be fun. First, you open up a new page in Canva and upload your image. You *can* figure out the exact size of your image and then open a document that's the exact dimensions, but I usually just open a Facebook App sized image, and then crop around the photo when I'm done playing with it. Much less hassle.This is also the time to crop your image to your local area. Had we used the second map above, I would have cut out much of New England and focused on the Boston area, which makes things seem more personal. This map is just fine how it is, so we can skip that step.
Erasing Unnecessary Text
 The first thing we need to do is get rid of the inch marks and any other unnecessary text. The easiest way to do this is to make small colored boxes that are the same color as the background. It doesn't have to be absolutely perfect, since we're going to be writing over it, but we want to do as best we can. From the "Elements" menu, choose a square and size it down to cover the . (I also tilted mine to make it line up with the writing, because it was easier to get just the inch marks this way. Depending on your map, you may not have to do this step.) Using a color picker of your choice (I have ColorZilla installed as a Chrome extension), choose the right color from your background image, and change the image of the square to match.
The first thing we need to do is get rid of the inch marks and any other unnecessary text. The easiest way to do this is to make small colored boxes that are the same color as the background. It doesn't have to be absolutely perfect, since we're going to be writing over it, but we want to do as best we can. From the "Elements" menu, choose a square and size it down to cover the . (I also tilted mine to make it line up with the writing, because it was easier to get just the inch marks this way. Depending on your map, you may not have to do this step.) Using a color picker of your choice (I have ColorZilla installed as a Chrome extension), choose the right color from your background image, and change the image of the square to match. A note about color pickers: ColorZilla is a free downloadable extension that allows you to choose the exact color from an image, website, photograph, etc. The HTML color code (in this case, it's #33BEE5) will be automatically copied to the clipboard.
A note about color pickers: ColorZilla is a free downloadable extension that allows you to choose the exact color from an image, website, photograph, etc. The HTML color code (in this case, it's #33BEE5) will be automatically copied to the clipboard.When you have the code copied, simply click to change the color of the box element, and click the + sign to add a custom color. Then, you can paste your chosen HTML color code into the box, and you're done!


Extra Credit:

This map had an added issue, because the good people who made it took the time to make the ocean patterned. With just a regular color, it's a bit obvious that you've put a block over the writing, so I took the extra step of taking a screenshot of a slice of the ocean background and superimposing that over the inch marks, so it's not just a blue block.
Would anyone notice except me? Probably not. But it took an extra 2 minutes, and it looks nice to me, so there we have it.
Adding the Words

So, we have erased the inch marks from the text. Now, we add text to say BOOKS (as in, you will need 1-3 books to survive the storm). The text here is white with a black drop-shadow, which is frustrating, because one of the few drawbacks of Canva is that adding an effect to text, like a shadow or an outline, is not an option. But that's okay!
First, we make the text in black, and make sure it's the font we want, and the right size. Then, copy and paste it over top of the black text, and change the text color to white. By scootching the text over just a little, we've created a DIY drop-shadow. Be sure to tilt the text to line up with the accumulation numbers - in this case, the writing is sloping upwards.
Now, all you need to do is copy and paste this text as many times as you need for the different accumulation levels. And you're done!
The Finished Product

There we have it! According to this map, you need anywhere from 0-6 books to weather this storm.
We would love to see any book accumulation maps that you make! Please share with us in the comments, on our Facebook page, or on Twitter. You can also post your finished maps, and any other Facebook marketing that has done well for you, in the Shareable Clique Facebook Group, where it may be picked up and shared by other libraries. Have fun!

Hi Kat. I tried signing up for a free version of Canva Pro for my library and it wouldn't accept a tax exempt or W9 as proof of a non-profit. Any advice? Thanks, Lyndsay
ReplyDeleteI would reach out to contact the Canva team and see what the issue is. I've heard that just asking prompts them to review the issue and may solve it. :) Let us know!
Delete